HTML5前端技术分享:ES6编程风格
ES6出了很多新语法,想必大家都使用过了,这篇文章主要聊聊如何运用到编码实践之中,与传统的Java语法结合在一起,写出合理的、易于阅读和维护的代码
(1)let 取代 var
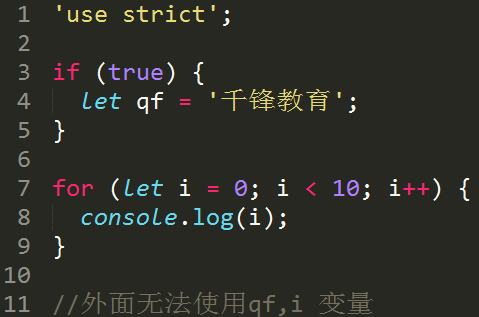
ES6提出了两个新的声明变量的命令:let和const。其中,let完全可以取代var,因为两者语义相同,而且let没有副作用

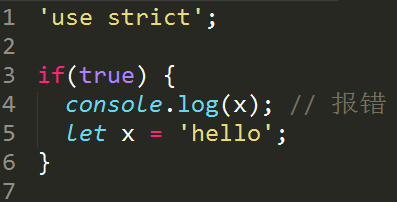
上面代码如果用var替代let,实际上就声明了两个全局变量,这显然有点危险。变量应该只在其声明的代码块内有效,var 声明后就呵呵了,另外var命令存在变量提升效用,let命令没有这个问题,let告诉我们养成良好的编码习惯(变量先声明后使用),不然你可以看看下面这样的代码

这样更容易发现问题,不是么
(2)变量赋值时,优先考虑使用解构赋值
使用数组成员对变量赋值时,优先使用解构赋值
先看一段代码:

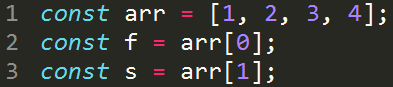
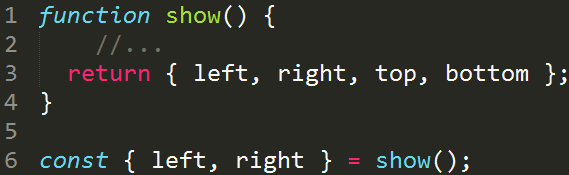
我们需要3行,拿出数组的数据并存到变量中,来对比一下ES6风格:
![]()
一行搞定,多么的自然,那如果函数返回多个值如何处理?

这样便于以后添加返回值,以及更改返回值的顺序,你还用去在意顺序问题么?
(3)数组的copy变得简单
首先你再也不用循环copy数据了,可以使用扩展运算符(...)拷贝数组
![]()
修改arrCopy不用担心影响到arr,如果要拷贝的是伪数组,也可以这样
![]()
使用Array.from方法,将类似数组的对象转为数组,然后使用数组的一切方法。
(4)立即执行函数可以写成箭头函数

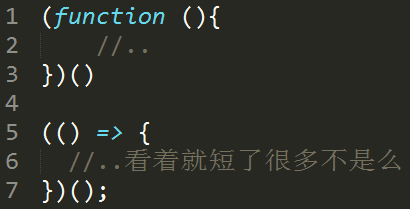
使用函数表达式的场合,尽量用箭头函数代替。因为这样更简洁,而且绑定了this
![]()
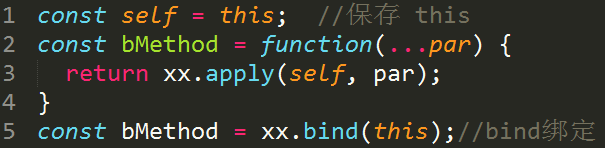
不用再考虑self/_this/that保存 this,也不用考虑bind,像这样

这是之前的做法,现在我们可以这样做
![]()
当然箭头函数也不可以指望着一直用,简单的、单行的、不会复用的函数,建议采用箭头函数。如果函数体较为复杂,行数较多,建议采用传统的函数写法。
注意:所有配置项都应该集中在一个对象,放在最后一个参数,布尔值不可以直接作为参数,间接的可以这样做
![]()
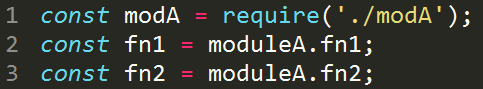
(5)使用import取代require

换成下面
![]()
对应的可以用export取代module.exports

如果模块只有一个输出值,就使用export default,如果模块有多个输出值,就不使用export default,不要export default与普通的export同时使用。
最好不要在模块输入中使用通配符。你总要确保你的模块中,有一个默认输出。

如果模块默认输出一个函数,函数名的首字母应该小写
![]()
如果模块默认输出一个对象,对象名的首字母应该大写

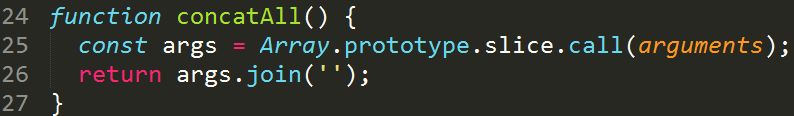
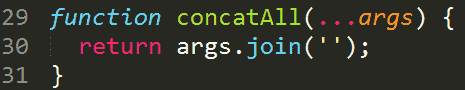
(6)不要在函数体内使用arguments变量

使用扩展运算符(...)代替。因为扩展运算符显式表明你想要获取参数,而且arguments是一个伪数组,而扩展运算符可以提供一个真正的数组,想用真正的数组身上的东西就变得简单了。像这样

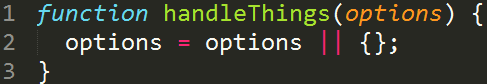
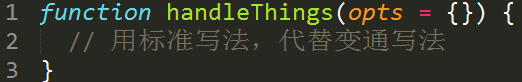
(7)使用默认值语法设置函数参数的默认值

这种写法是之前我们常用的,现在你可以尝试这样写

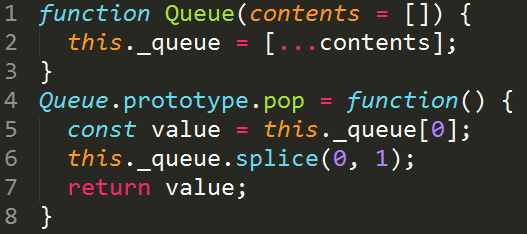
(8)用Class,取代需要prototype的操作
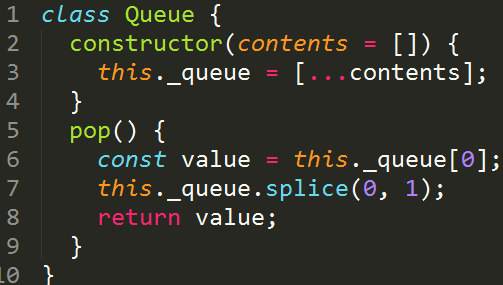
我们来定义一个构造函数,并在原型上做个pop方法,用来弹掉一个数据。

而换成es6,看起来像这样,更简洁,更易于理解

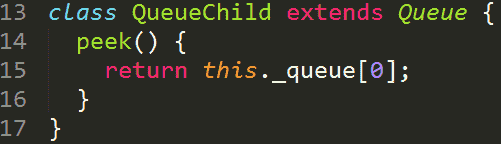
如果我们要继承,也可以考虑extends实现

这样也不会破坏instanceof得返回值。
上一篇:微信小程序客服功能怎么使用?